After importing demo data successfully, some elements setup of the third-party plugins will not be included. You need to complete them.
1. Setup Contact Form
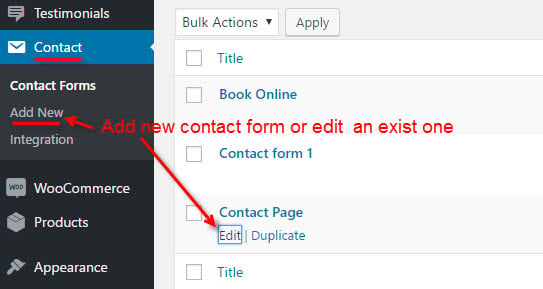
Once installed and imported demo data, you can manage it in the Dashboard >> Contact >> click Add New to create new contact forms for different parts of your website or edit the existing ones via the Edit option in Contact Forms tab.

How To Setup Contact Forms:
1. Form:
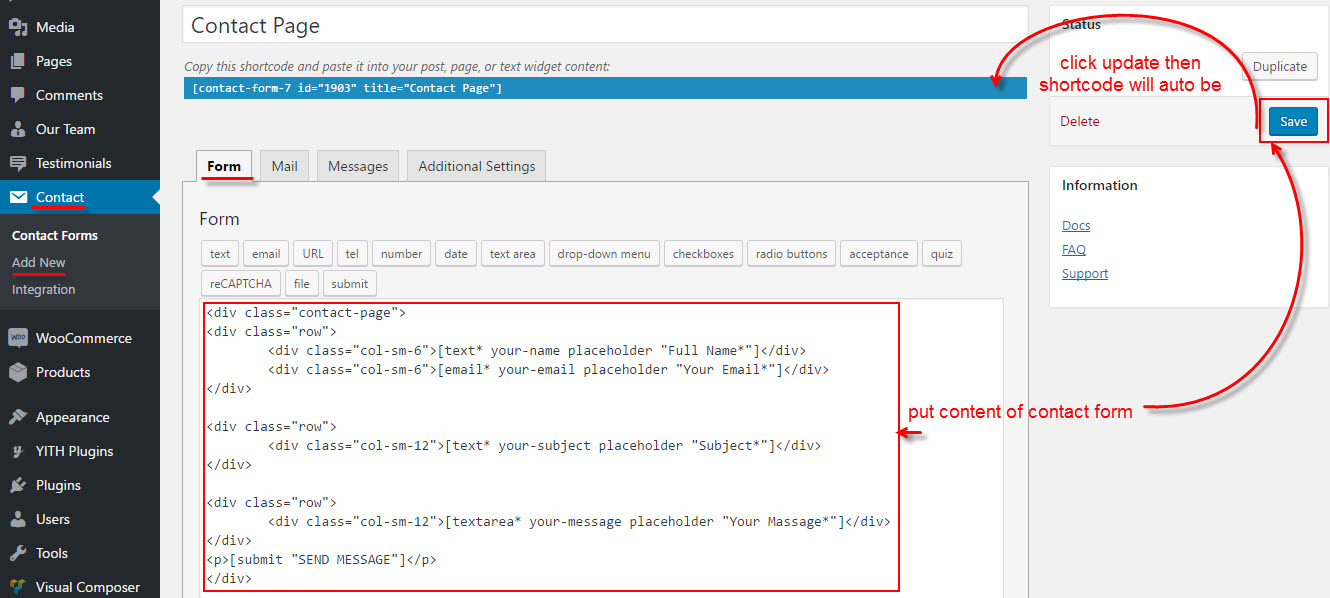
You can put any content of contact form and click button “Save” then a shortcode will be auto created. Just copy this shortcode into post, page, or text widget content that you want.

Demo Mag WP theme has a style contact form available for Contact Page, just click Edit option in Contact Forms tab then copy and paste below content into contact form:
<div class=”contact-page”>
<div class=”row”>
<div class=”col-sm-6″><label>Your name<span>*</span></label>[text* your-name]</div>
<div class=”col-sm-6″><label>Your email address<span>*</span></label>[email* your-email]</div>
</div>
<div class=”row”>
<div class=”col-sm-12″><label>Your subject<span>*</span></label>[text* your-subject]</div>
</div>
<div class=”row”>
<div class=”col-sm-12″><label>Your Message<span>*</span></label>[textarea* your-message]</div>
</div>
<div class=”sb-contact”>[submit “SEND MESSAGE”]</div>
</div>
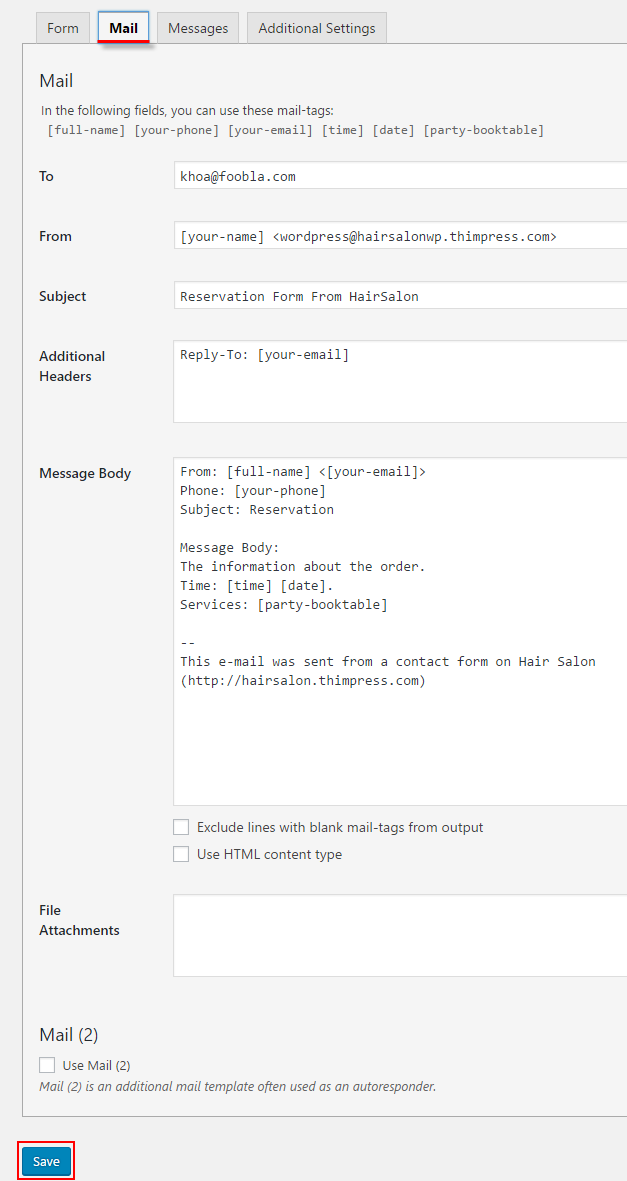
2. Email:
The most important settings you need to define are located in the Mail tab. To learn more about setting email, you can refer document of contact form plugin. Notes that click “Save” after setting.

2. Setup Mailchimp
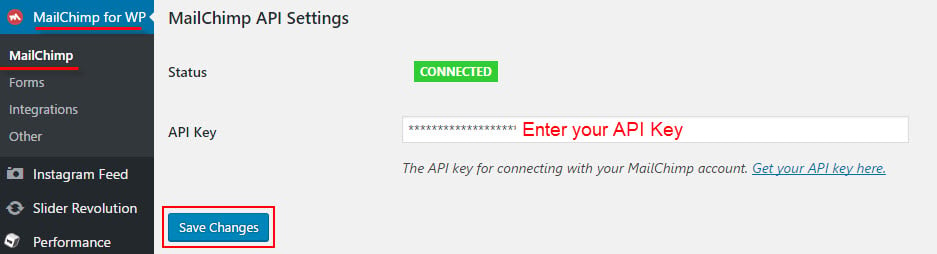
Setting MailChimp API:
Go to Dashboard >> MailChimp For WP >> MailChimp >> Setting your API Key then click “Save Changes“. To learn how to get API key, you can refer document of MailChimp.

Create MailChimp Form:
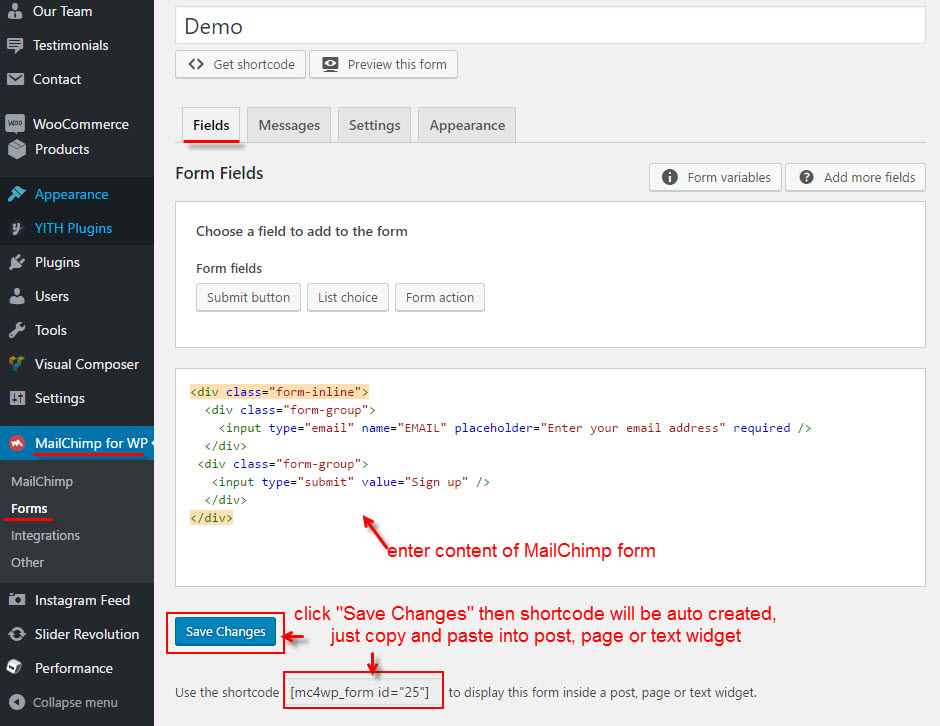
Go to Dashboard >> MailChimp For WP >> MailChimp >> Forms:

Demo Mag WP theme has a style MailChimp form available, just copy and paste below content into your MailChimp form:
<h3>Sign up to our newsletter!</h3>
<input type=”email” name=”EMAIL” placeholder=”Enter your email” required>
<button type=”submit”><i class=”fa fa-paper-plane” aria-hidden=”true”></i></button>
