1. Logo

Logo:
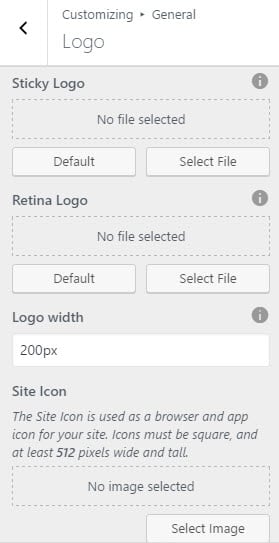
This option gives you the freedom to decide how to display the header logo on scroll. Go to Dashboard >> Appearance>> Customize >> General >> Logo.
1. Sticky Logo: Upload your logo and on your sticky logo will be loaded the header logo. If users want to change sticky logo, they can click “Remove” then “Change File” to replace sticky logo.
2. Retina Logo: This option allows you to add to your sticky menu a mobile logo.
The size of your Logo Section on Header Menu could be set with Width Logo option. Since the layout is built using Bootstrap Grid system for a responsive design, the width of your Header Menu is also divided into 12 sections. We recommend using value 2 or 3 (corresponding with 16.67% or 25%) to menu will be shown in a line. You can set logo size as you want then your site will automatically thumbnail size depending on the value of “logo width” to logo displayed balance with menu.
Site Icon:
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall. It should be in one of the following formats: .ico, .png, .gif. Usually we should use .ico.
2. Layouts
This is place to configure layout site, archive, single, normal page.
1. Site Layout: To select layout of content site. There is 2 layouts, you can select boxed or wide.
2. Archive/Single/Page Layout: To select layout archive, single, normal page. You can choose whether or not to use the sidebar, as well as positioning it in a layout with 1 or 2 columns.
– No side bar at all
– One sidebar, located on the left
– One sidebar, located on the right
– Two sidebar, located on the right and left
3. Styling
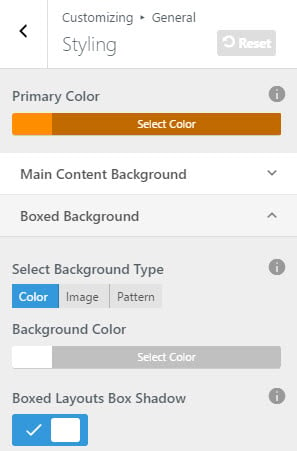
There are options of styling:

1. Primary Color: Each of our theme will have one major color called “Theme primary color”. The elements of the primary color are included with: Hover Text color of buttons, hover social link icon… If you configure any color, it also will be applied similarly to these elements.
2. Select Color, Image, Pattern: This is place to select background color or background image or pattern if select main content or boxed bacground.
4. Typography
All typography options are located within their specific Customize panel. For example, if you’d like to customize your main menu typography settings, then you would find those options in the Dashboard >> Appearance >> Customize >> Header >> Main Menu tab. If you don’t find the typography settings for a specific feature, it may be because it’s been combined into a header typography option in Dashboard >> Appearance >> Customize >> General >> Typography.
1. Body Typography Options: To customize the Body Font, navigate to the Appearance >> Customize >> General >> Typography >> Body Typography tab where all the Body Typography options such as font family, weight, size, etc. are found.
2. H1 – H6 and Post Title Typography Options: To customize the Headers and Post Titles Font, navigate to the Appearance >> Customize >> General >> Typography >> Heading tab where all the Headers and Post Titles Typography options such as font family, weight, size, etc. are found.
3. Specific Typography Options: To customize specific typography options, such as Main Menu, Top Bar, Page Title, Sliding Bar, Sidebar, navigate to their specific panels to access their different typography options such as font family, weight, size, etc.
Typography Options Setup:
Font Family: This option allows you to select a font family to use.
Variant: This option allows you to select a font weight and style to use.
Subset: This option allows you to select which subset to use.
Font Size: This option allows you to set the size of the text on display.
Line Height: This option allows you to set the spacing between lines.
Letter Spacing: This option allows you to set the spacing between letters.
Text Transform: This option allows you to set uppercase or lowercase.
Color: This option allows you to set the color of the text.
5. Extra Featured
Extra Featured tab to allow support something such RTL language, smooth scrolling, open graph meta tags, back to top button, google theme, google theme color, preloading animation, suggestion post, trending searchs, write HTML content.
6. Custom Css
In case you want to add new CSS class to style your shop more easily, add it in this text box. This will overwrite the theme CSS, so please be careful!
