1. Import Demo
The easiest way to import our demo content is to use our Thim Core Demo Importer. Our importer will give you all pages and posts, several sample sliders, widgets, Customize Options, assigned pages, and more. This is recommended to do on fresh installs. It will not replace content like posts, pages, portfolio, etc , it will not delete current menus but configure our demo menus, and it will not replace but add sliders. Another method is manually importing.
1. Automatically Import
Using Thim Core Demo Importer
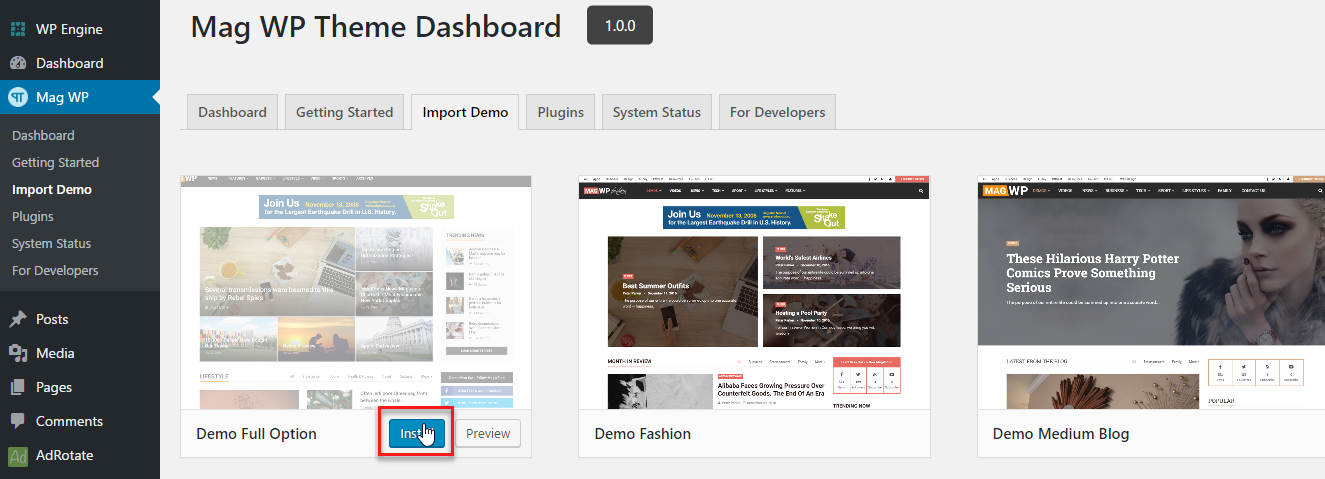
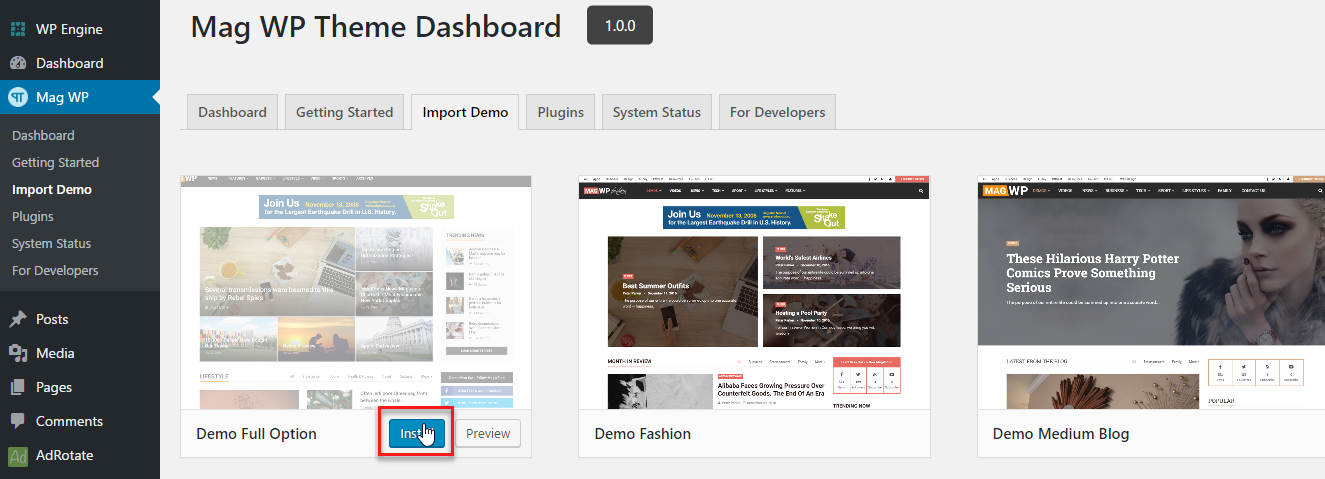
Step 1 – Navigate to Dashboard > Import Demo.
Step 2 – Select a demo and click Install button.
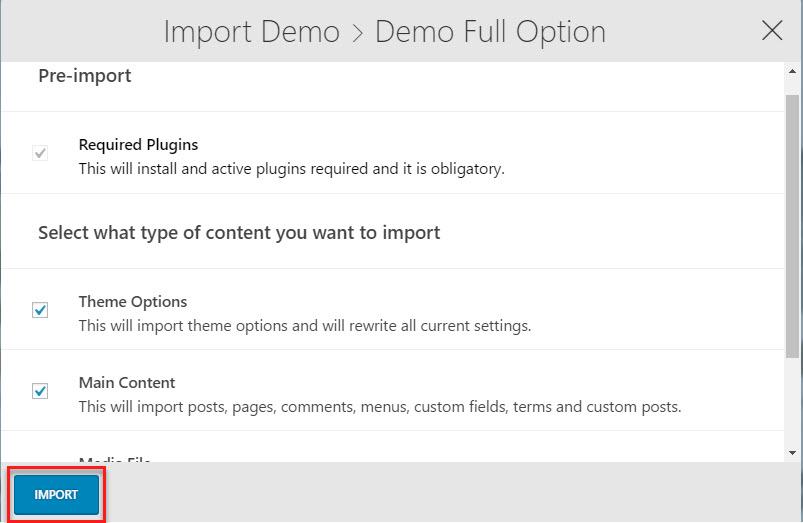
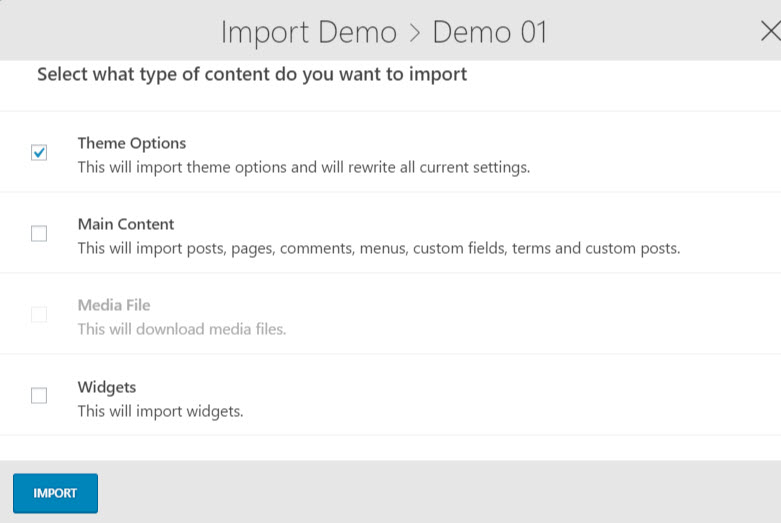
Step 3 – Select what type of content do you want to import and click Import button.
The import process may take up to 5 minutes. Enjoy a cup of tea while you wait ?.


2. Manually Import
In the event that your host will not make changes, or you cannot get the demo content to import, you can then import the individual elements manually. Continue reading below to learn how to manually import demo content.
Where To Find Demo Files
There is a “content.xml” file placed in folder name-theme/inc/data/demos, just select a demo you want then find this file for importing demo.
How To Import XML Files
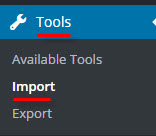
Step 1 – Go to Dashboard >> Tools >> click Import.

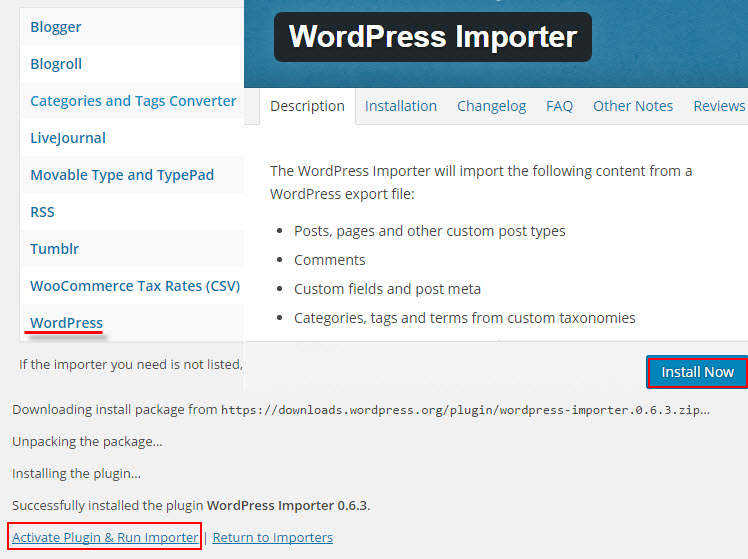
Step 2 – On the Import page, select WordPress from the list and install the WordPress Importer Plugin.

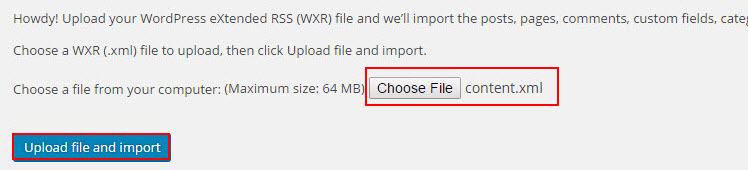
Step 3 – Click Choose File, then choose the content.xml file from your desired demo folder. For example, if you would like to install the Demo-01, you would install the content.xml inside the Demo-01 folder.
Step 4 – Once you’ve chosen the correct file, click the Upload File and Import button.

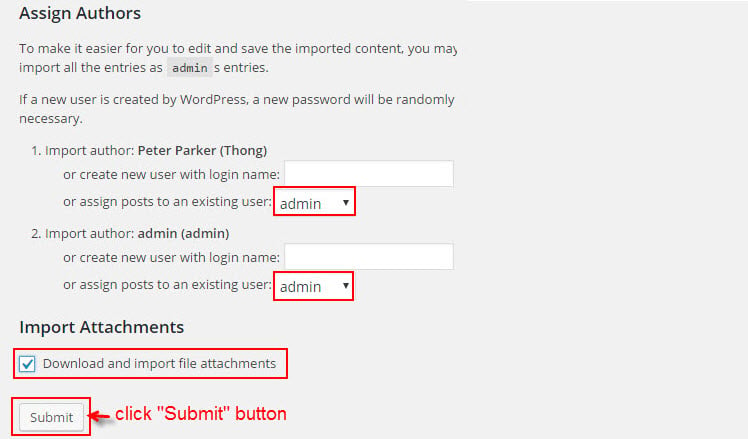
Step 5 – Select admin in the dropdown list, and don’t forget to check the ‘Download and Import File Attachments’ checkbox.

Step 6 – Wait until WordPress is finished importing, then click the Have Fun link to return to your dashboard.

How To Import Theme Options
Go to Dashboard > Demo Importer >> Select a demo that you imported XML file and click Install button >> Select content “Theme Options” and click Import button.


How To Import Widget Data
Step 1 – Install and activate the Widgets Settings Importer/Exporter plugin developed by Voce Communications.
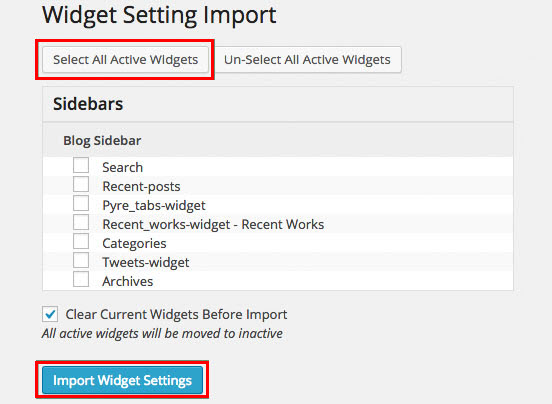
Step 2 – Go to Dashboard >> Tools >> Widget Settings Import.
Step 3 – Click the Select A File button, and select the widgets_data.json file from the same folder you got the XML and theme option files you’e just imported. Example: name-theme/inc/data/demos/demo-01/widget.
Step 4 – Once you’ve selected the correct file, click Show Widgets Settings.
Step 5 – Click the Select All Active Widgets button first, then click the Import Widget Settings button.
Step 6 – You will receive a success message letting you know you’ve successfully imported the widget settings.